シリアル化は、オブジェクトをバイトストリームに変換するプロセスです。変換後のバイトストリームは、メモリ、データベース、またはファイルに保存または転送することができます。シリアル化の最大の目的は、オブジェクトの状態を保存することです。
Spread.Viewsでは、すべてのグリッドおよびレイアウトエンジンオプションに対し、シリアル化を使用できます。データビューをJSONオブジェクトに保存して、このオブジェクトを別のビューにロードすることができます。
シリアル化を実装するには、次の手順を実行します。

サンプルコード
以下の手順では、グリッドの初期化と列の定義を終えていることを前提としています。詳細については、「基本的なグリッドの作成」および「列の定義」を参照してください。
- DIVタグを使用して、ボタンを追加します。次に、グリッドコンテナ内に、オブジェクトの状態を保存するための内部コンテナであるシリアル化グリッドを追加します。
<div class="setting-container"> <button id="serialize" class="serialize-setting btn btn-default">Serialize</button> </div> <div id="grid1" class="grid"> </div> <div id="grid2" class="grid"> <div class="inner-container"> <div class="inner-text">Serialized Grid</div> </div> </div> - 列の定義を追加します。さらに、DIVタグのグリッドIDを呼び出し、コードを初期化します。allowGroupingプロパティをtrueに設定して、データのグループ化を有効にします。
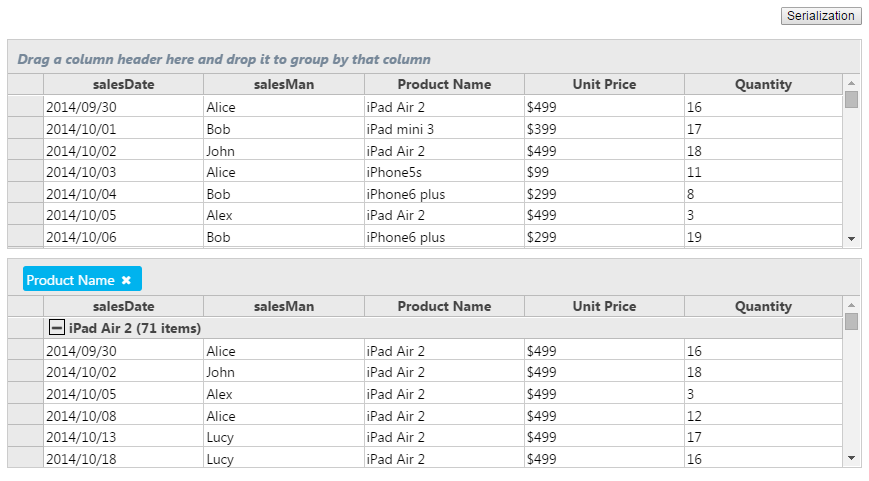
- シリアル化ボタンをクリックしたときにシリアル化を実行する関数を追加します。上部グリッドはJSONにシリアル化されます。エクスポートしたJSONを呼び出すことで、上部グリッドの下に、これと同一の新規グリッドがロードされます。
document.querySelector('#grid1').focus(); var dataView2; $("#serialize").click(function() { if (dataView2) { dataView2.destroy(); dataView2 = null; } var container = document.getElementById('grid2'); container.innerHTML = ""; dataView2 = new GC.Spread.Views.DataView(container, data, dataView1.toJSON()); })
